UniSafe 🕵️♀️
How might we enable students to navigate school spaces comfortably?
“???.”
— Robert L. Peters
Skills
Case Study Researcher
UX Design
Team
Me
1 Experience Design Manager
2 Product Managers
My Role
Writing a case study to drive product design
Leading user research and interface design processes by creating personas, visualization, task flows, low fidelity mockups, and prototypes
Continuously measuring and optimizing the user experience through a combination of quantitative and qualitative research methods
Problem
With the COVID-19 pandemic, and universities adopting a hybrid or fully remote model, there has been a decrease in enrollment and a reluctance to return to campus as the university experience has been significantly impacted. More than 1,000 universities in the US plan to bring students back to campus in some form [5]. Research shows that while many students question the need for returning at all, one of the main reasons students prefer to return is that they find value in the amenities and activities of a traditional college experience. In this project, we seek to understand how the students' university experience has been impacted as a result of COVID-19 and the hesitations they face in going to campus.
Objective
The goal of this project was to give students a sense of confidence in using campus spaces by allowing them to make more informed decisions about moving around in their physical space.
Overall, the research informed the final design and proved to have increased the confidence level of students visiting sanitized spaces within the campus from 25% to 91%.
Final Design
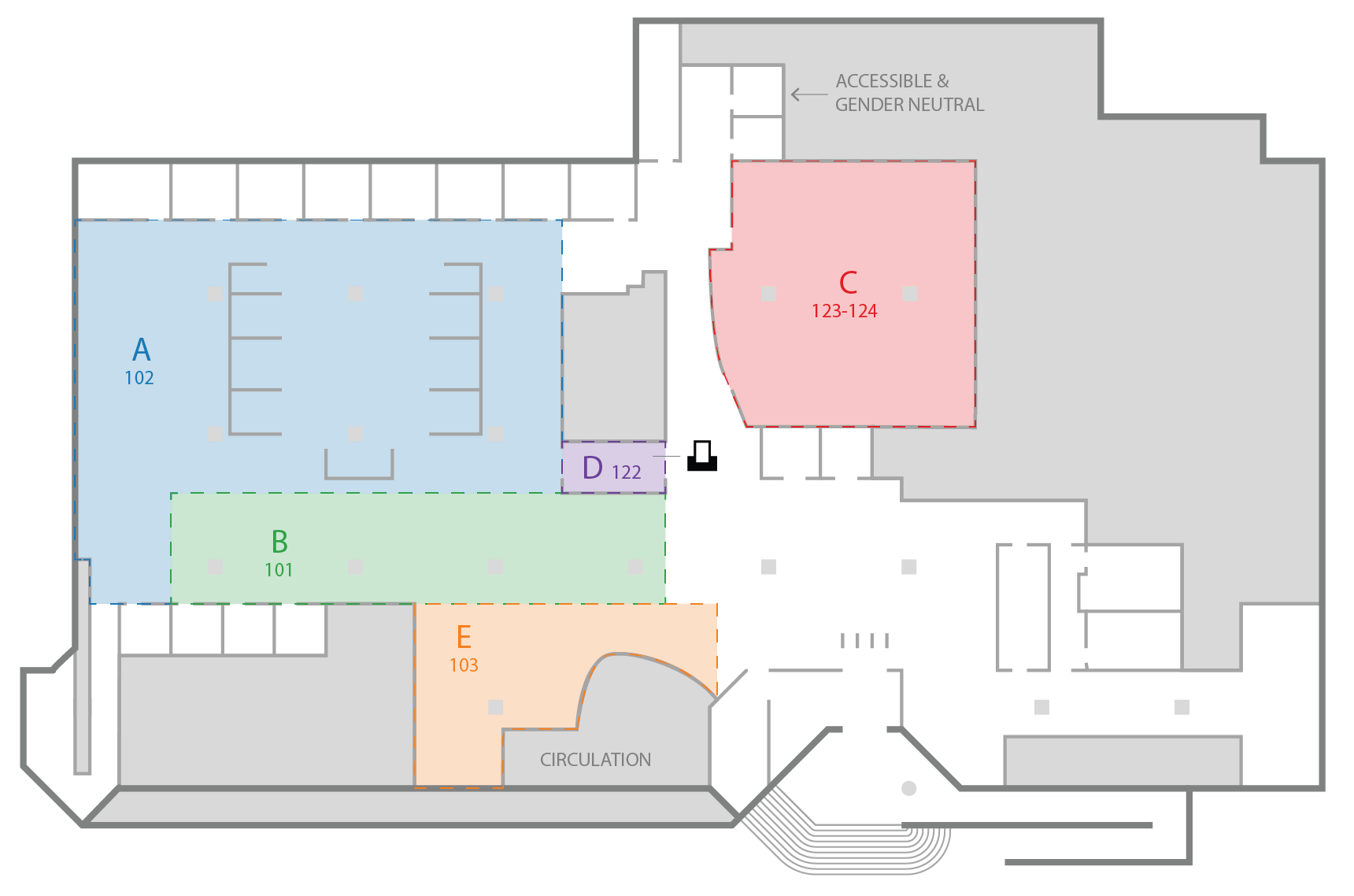
UniSafe is an all-in-one app that allows students to safely navigate their campus by being able to book study spaces, view information on buildings, complete a self-check, and stay updated on the latest policies and news. Peak hours, current room capacities, rules about entering each building are important details that can help students make informed decisions. Our product enables students to plan their visits and retroactively view previous visits, taking a more organized approach to returning back to campus.
Applications
Mockups
Low Fidelity
High Fidelity
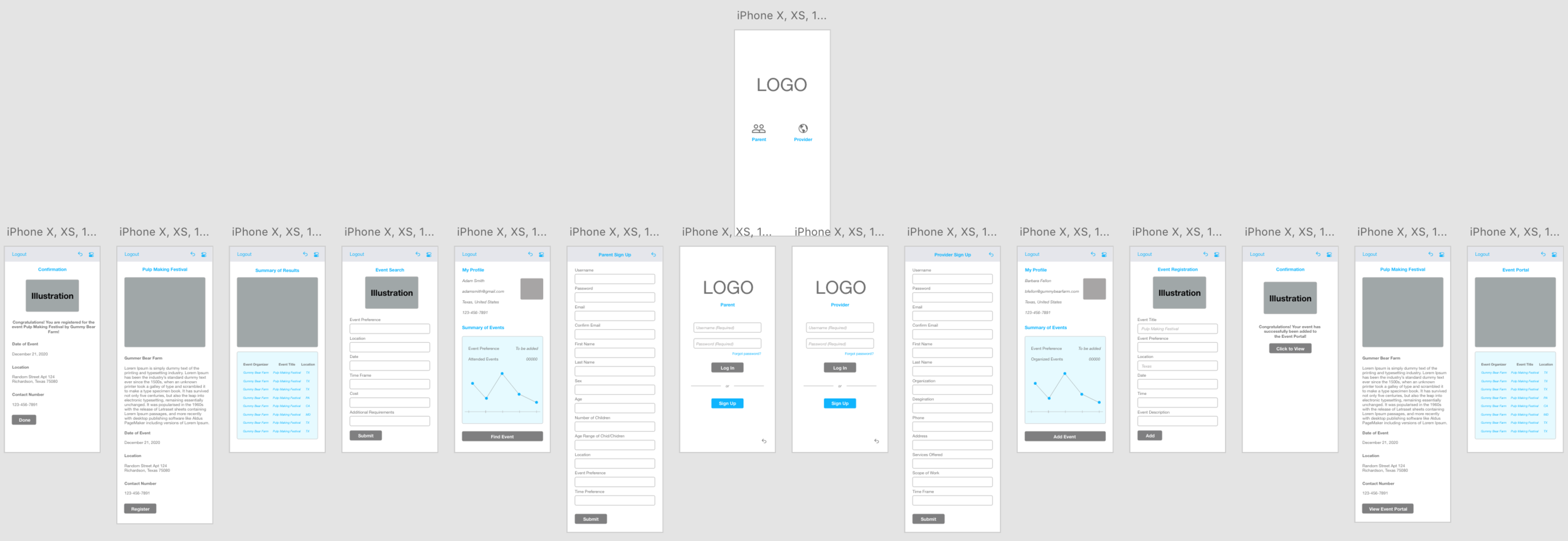
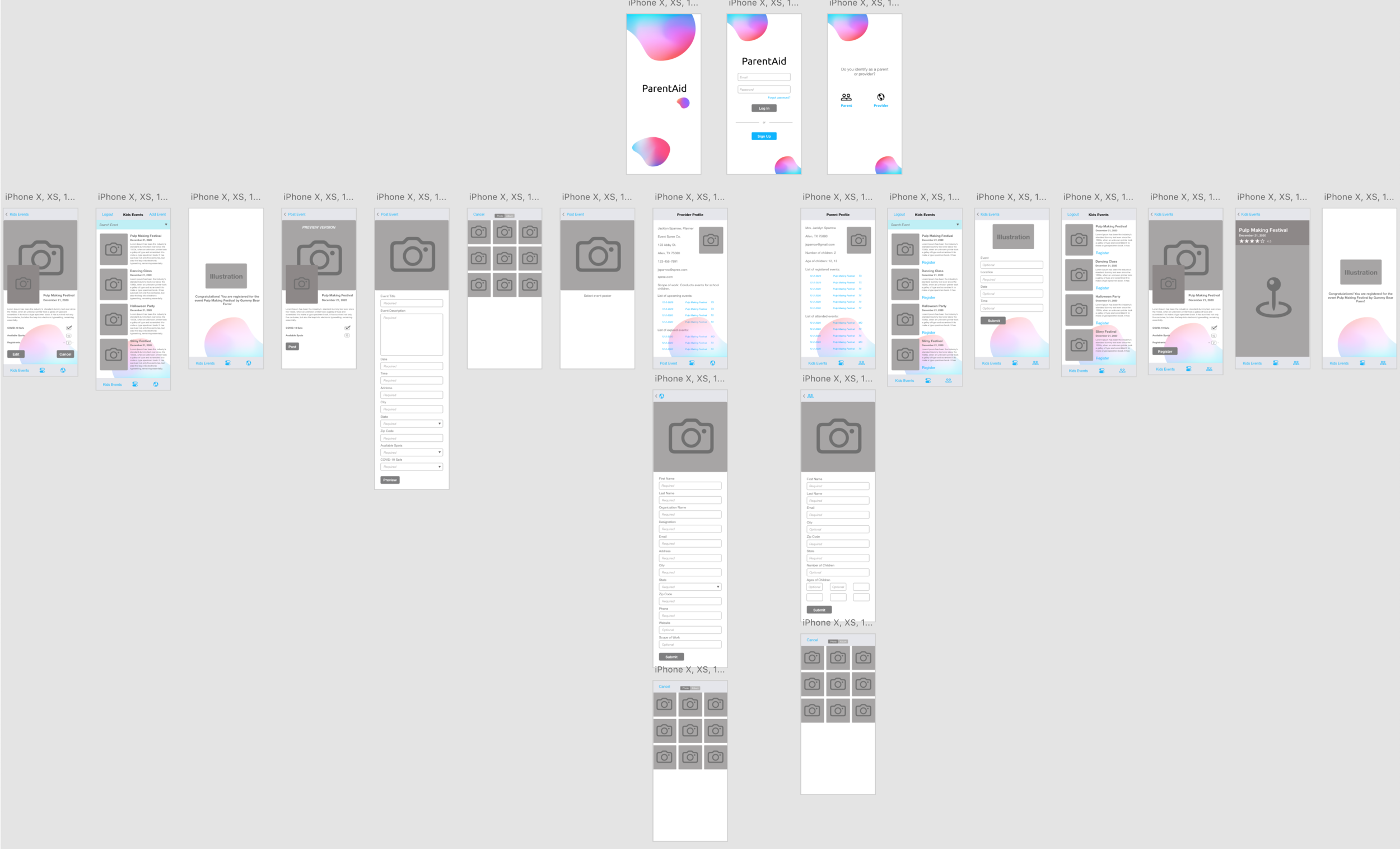
Wireframe
Schema + API + Networking
The schema included 4 sets of tables, the user, parent profile, provider profile, and kids events. The basic features included login and registration, forgot password, posting an event, registering an event, identifying the available spots for the event, and creating/editing the profile. The advanced features included showing the event location on Google Maps, receiving an email confirmation for posting and registering events, doing an advanced search, and profile showing upcoming/expired events on both parent and provider profiles.
Back4App was used to develop the backend infrastructure.
Check the Code
All the code has been developed using XCode.